
液晶ディスプレイとカラーマネージメント 編
このページではみなさんの環境で運用されているカラーマネージメントシステム・ディスプレイの性能チェックを行います

このページではみなさんの環境で運用されているカラーマネージメントシステム・ディスプレイの性能チェックを行います
もしこのメッセージが表示されている場合、ページの表示に必要なファイルが読み込まれていないか、あなたがレガシーウェブブラウザを使用している可能性があります。 このウェブサイトは比較的新しいテクノロジーで制作されているため、Netscape 4、Internet Explorer 6 などの旧世代Webブラウザでは閲覧に支障を来すおそれがあります。 またこのようなブラウザは、セキュリティが不十分な可能性があります。当サイトでは、Firefox、Opera、Safari 等の安全で優れたモダンブラウザの使用を強く推奨しています。
これ以前のトピックは「液晶ディスプレイとカラーマネージメント 4ページ目」をご覧下さい。
このセクションでは、あなたの環境でカラーマネージメントシステムが正常に動作しているか、どのように設定されているかチェックします。 ウェブブラウザ以外でも利用できるので、ダウンロードして手持ちの画像処理ソフトでも開いてみてください。



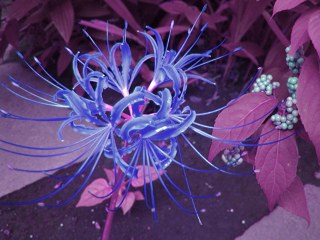
何度も出てきているカラーマネージメント動作チェックです。 これらの画像がすべて同じ色に見えるのが正常です。 このテストをクリアできない環境では、次からのテストはほとんど無意味です。 ディスプレイテストにお進み下さい。

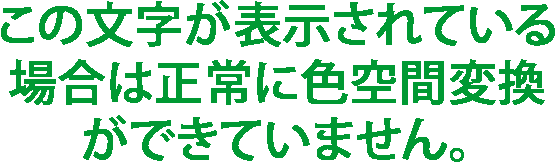
上のウィンドウはただの緑一色の四角に見えますが実は文字が書かれています。 もし文字が見えてしまう場合ただしく色空間が変換できていません。 厳密には、背景色と文字色の各RGB値差が0または1(256階調中)であることが必要です。

▲ 色空間指定無し画像 Copyright © 2008 Apple Inc.

▲ ラップトップコンピュータの色域

▲ sRGB色空間

▲ AdobeRGB色空間
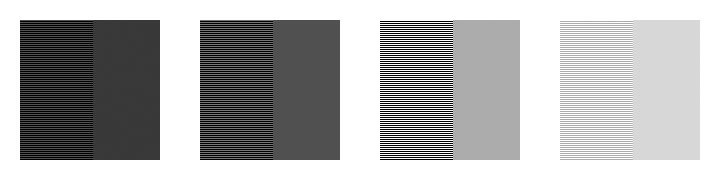
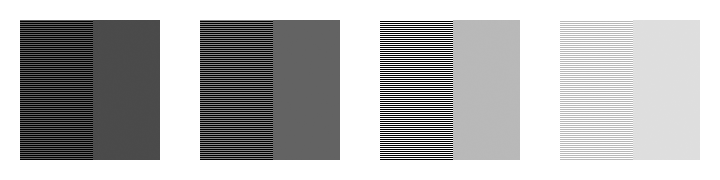
このセクションでは、もし画像にメタデータが記録されていない場合、カラーマネージメントシステムがデフォルトで指定する色空間をチェックします。 まず一番上の画像がメタデータがない画像です。下の3枚はそれぞれの色空間を指定した画像で、どれか1枚が上の画像と色が合うはずです。 下の3枚がすべて同じ色で表示されしまうのは論外ですが、このテストに良い結果・悪い結果はありません。 あくまでカラーマネージメントシステムのポリシーを確かめるためのものです。具体的には、色空間が指定されていない場合、 ディスプレイの色空間を割り当てて処理するシステムと、sRGBと解釈して処理するシステムがあります。 また、Adobe Photoshop などは設定によって警告メッセージが表示され、どう処理するかを選択できます。




ここでは、画像に埋め込まれたメタデータではなく、HTMLとCSSによりメタデータを指定するウェブカラーマネージメントのテストです。これは最初のテストと逆で、画像ごとに色が異なるのが正常です。2008年2月現在、対応ウェブブラウザはありません。(まだ規格策定中のため、当然です。)
CSS 3.0 によるウェブカラーマネージメントが一般化すれば、画像単位ではなくウェブサイト単位のカラーマネージメントが可能になり、ショッピングサイト(商品見本の色)やイラストサイト(絵の色)などで重宝されると考えられます。まあ、標準化されても、どうせIEは対応できないんでしょうけど・・・。
このセクションでは、あなたのディスプレイがどれだけ正確に色を再現できるかをテストします。なお、このテストにカラーマネージメントシステムは関係なく、あなたのディスプレイの性能そのものをテストするものです。

▲ γ=1.8 に設定されたディスプレイ用

▲ γ=2.2 に設定されたディスプレイ用
まずあなたのディスプレイのガンマ応答正確性をテストします。ガンマ値によって2つの画像を使い分けてください。よく判らない場合、Macユーザは上のγ=1.8用、Windowsユーザは下のγ=2.2用を使ってください。(これ以外のガンマ値でディスプレイをセットアップしている場合はテストできません。)それでは画面から離れて画像をみてください。中央のリンゴマークが背景の網掛けに溶けて見えなくなるはずです。(下の写真を参考)このとき、もしリンゴマークが背景よりも明るかったり暗かったりする場合はガンマ値がずれています。またリンゴマークに色が付いているように見える場合はRGBごとのガンマカーブが狂っています。10万円以下の安価なディスプレイだと、ほとんど合わないと思います。逆にキャリブレーションをきちんとやっている方はキレイに溶け込むと思います。

▲ NEC MultiSync LCD2690WUXi で表示した場合:低調域がややアンダーになっていますが、おおむね良好。

▲ Apple iMac G5 S-IPSモデル:ちょっと色つきが見られますが合格です。
上のガンマカーブテストで用いた画像を表示し、画面を斜めから見てください。このとき、色つき(黄ばむ、マゼンタ被りになる etc.)ではなく、リンゴマークと背景の溶け込み具合に注目してください。「うちのはVAパネルだから、TNパネルとは違ってそんな影響ないもんね〜!」と思っていた方は驚くと思います。
IPS系パネルを積んだディスプレイであれば、結果にほとんど差はないと思います。しかしVA系パネルを搭載したディスプレイではリンゴマークが白く浮き上がってしまうと思います。これがプロのカメラマンがVAパネルを忌み嫌っている最大の理由です。VA系ディスプレイを使っている方は「このくらいの角度からおかしくなるなぁ・・・」という感覚をつかんでください。

▲ IPS系パネルを積んだ LCD2690WUXi で表した場合:やや浮き気味だがおおむね良好。そもそもこんな角度から写真は見ませんしね。

▲ IPS系パネルを積んだ Apple iMac G5、こちらもガンマカーブの大きな乱れはありません。

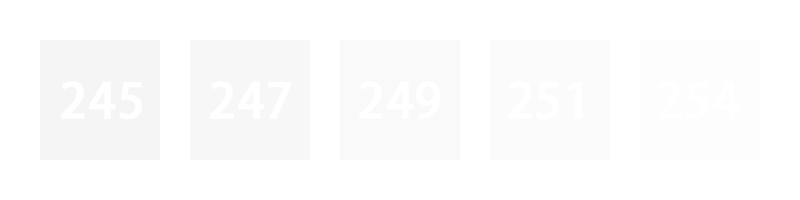
▲ 白飛びチェック
最初に明部の再現性テストです。上の画像は白地に5つの四角が列んでいて、さらにその中に数値が書いてあります。 5つすべての四角が判別できるでしょうか? また、その中の数字が読めるでしょうか? 一般的にすべての四角と、左から4番目までの数字が読めればあなたのディスプレイは上出来と言えます。 高度な色再現性を求められる環境では、もちろんすべての四角と数字が読めなくてはいけません。 もし、一番左の四角と数字すら判別できない場合、あなたのディスプレイでは「白飛び」と呼ばれる現象が起こっています。 必ずディスプレイの調整を行ってください。調整でも直らない場合はディスプレイの買い換えをおすすめします。

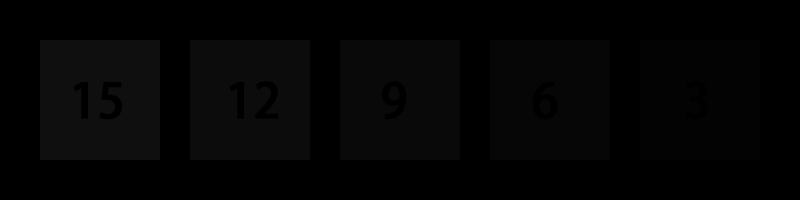
▲ 黒つぶれチェック(sRGBディスプレイ用)

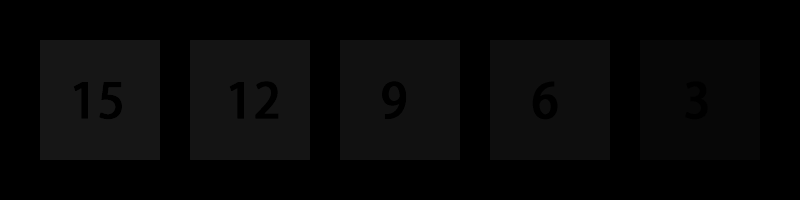
▲黒つぶれチェック(広色域ディスプレイ用)
今度は暗部の再現性テストです。同じく5つの四角がならんでいますが、暗部の絶対明度はディスプレイによって異なるため、sRGBに準拠した液晶ディスプレイやCRTは上のチャート、近年普及している広色域ディスプレイは下のチャートを使ってください。一般用途なら左から3番目までの四角、左から2番目までの数字が読めれば十分です。色評価ディスプレイではすべての四角が判別可能であるべきです。しかし、印刷などではRGB=10以下の暗色はほとんど再現できないので、さきほどの明部テストよりは深刻に考えなくても良いと思います。しかし、もし一番左の四角・数字が判別出来ない場合は問題です。
※ 暗部再現性テストは可能な限り画像をダウンロードし、Windows Vista の Windows フォトギャラリー、Windows XP 以下の古いウィンドウズを使っているユーザは Photoshop などで見てください。Mac OS Xユーザの方は Safari で見ればOKです。