
液晶ディスプレイとカラーマネージメント 編
このページは、Apple MacBook Pro に関するトピックをまとめた「myLife with MacBook Pro」で、
大変反響を呼んだ WUXGA ワイド液晶ディスプレイに関するトピックを独立させたものです。

このページは、Apple MacBook Pro に関するトピックをまとめた「myLife with MacBook Pro」で、
大変反響を呼んだ WUXGA ワイド液晶ディスプレイに関するトピックを独立させたものです。
もしこのメッセージが表示されている場合、ページの表示に必要なファイルが読み込まれていないか、あなたがレガシーウェブブラウザを使用している可能性があります。 このウェブサイトは比較的新しいテクノロジーで制作されているため、Netscape 4、Internet Explorer 6 などの旧世代Webブラウザでは閲覧に支障を来すおそれがあります。 またこのようなブラウザは、セキュリティが不十分な可能性があります。当サイトでは、Firefox、Opera、Safari 等の安全で優れたモダンブラウザの使用を強く推奨しています。
これ以前のトピックは「液晶ディスプレイとカラーマネージメント 3ページ目」をご覧下さい。
ディスプレイやカラーマネージメントに関する話題を扱う様々なウェブサイトを読んでいると、しばしば以下のようなディスプレイの表現力を確認するテスト画像が用意されているのを見かけます。

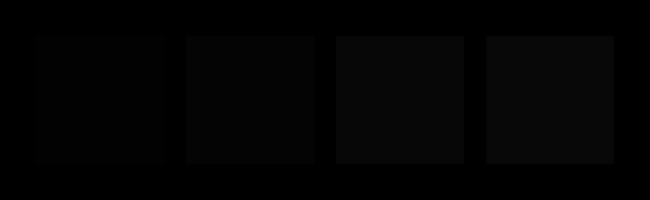
▲ 暗部の階調再現性能を調べるための画像(要注意)
この画像は黒い背景の中に暗いグレーの四角が4つあります。左から256階調中、2、4、6、8 です。表現力に乏しいディスプレイや、メリハリをつけた子供だましな絵作りをしているディスプレイではこれらの四角を判別できない。グラフィックデザインをするには、これらの四角をきちんと表現できるディスプレイが必要である。 というテストです。
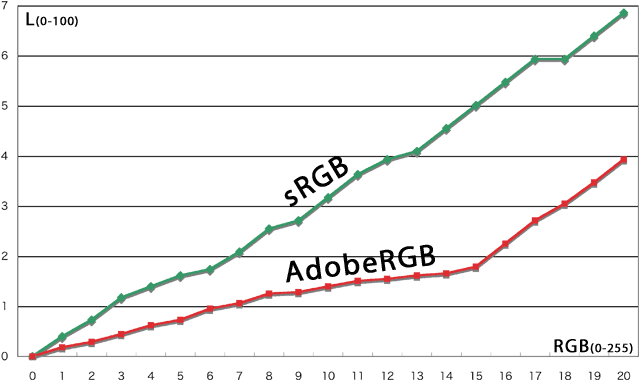
しかしこのテストには1つ重大な問題があります。それは、この記事の冒頭で述べたとおり、RGB画像は "相対的データ" で記録されているため、見る環境によってグレーの絶対的明るさが変わってしまうのです。では実際に、sRGBで記録されたテストグレースケールと、AdobeRGBで記録されたグレースケールの絶対的明るさを見てみましょう。

▲ 横軸がRGBデータ(相対量)・縦軸がLabデータ(絶対量):画像をクリックで詳細図
※ sRGB の曲線がいびつなのは、私のディスプレイが AdobeRGB に近いガマットを持っているため、sRGBの変換誤差がより大きくなってしまったからです。
グラフを見ると sRGB は明るさが直線的に増加していますが、AdobeRGB は指数関数曲線のように増加しています。特に暗部では sRGB と AdobeRGB の明るさが全く異なっています。つまり、プロファイルが記録されていない・プロファイルを表示結果に反映できない場合、AdobeRGB に近い色域を持ったディスプレイでは、上のテスト画像はほとんど見分けられません。
ちなみに、このテスト画像を sRGB として表示したとき、私のディスプレイ(NEC LCD2690WUXi)では、もちろん全ての四角を判別することが可能です。(また、RGB: 0と1、254と255 も見分けられます。)しかし一般的に、一番右の四角が判別できれば実用上問題ないと思います。そもそも他の媒体(印刷物等)はここまでわずかな差を表現できないからです。
Impress Watch 内にあるナナオのPRサイト「ナナオ Hi-Vision LAB」にある「ナナオ Hi-Vision LAB Review デジカメ編 - さらばCRT」という記事では、同社の最新液晶ディスプレイの表現力がいかに優れているかを証明するために、"画像評価用サンプル写真(1280×800)" と、それを各ディスプレイで表示した結果を掲載しています。
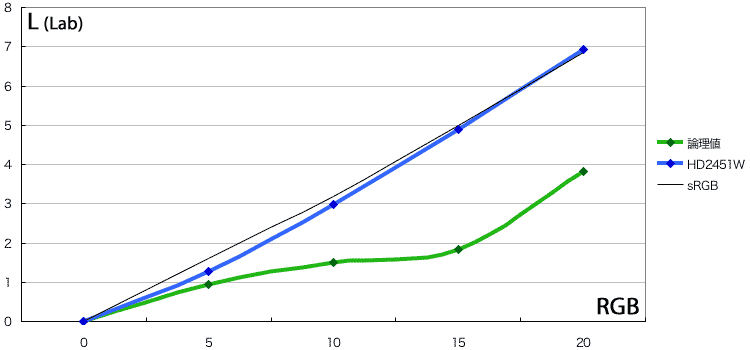
評価用画像(Watch-1280.png)は AdobeRGB プロファイルが割り当てられています。そのため、暗部の特性は先のグラフのように曲線を示します。また、HD2451Wにこの画像を表示したときの結果撮影画像(HD2451W-003.jpg)は Dot Gain 15% プロファイルが割り当てられているため、カラーマネージメントされていると仮定します。ではここで、元画像(論理値)と、HD2451Wでの表示結果(実測値)を比べてみましょう。

▲ 暗部における論理値と実測値グラフ(x軸:RGB値、y軸:絶対明度)
※ HD2451W実測値の傾きは、ゼロ点補正後 RGB: 150 と 155 の絶対明度差から補正しました。
HD2451W での表示結果はなぜか直線状になってしまいました。この実測値のグラフと sRGBカラースペースでの論理値がほぼ一致することから HD2451W で表示した検証画像は強制的に sRGB で表示されていたことが分かります。なぜ AdobeRGB で記録されている画像をsRGBで表示したのでしょうか? そもそも、この記事で扱っているディスプレイすべてが sRGB 以下の色域しか持っていないのにもかかわらず、なぜ AdobeRGB で検証画像を作成したのでしょうか?
この疑問を悪い方向に考えるとこうなります。HD2451W で検証画像を sRGBで表示した場合、RGB値:0と5は容易に見分けることができます。(性能・設定のが非常に悪いディスプレイでは見えないかもしれません。) しかし、自分のディスプレイの性能を調べてみたいと、ビジターが画像ビューアなどでこの画像を表示すると AdobeRGB → sRGB、または AdobeRGB → ディスプレイ色空間 の変換が行われるため、暗部がアンダーに補正され、0と5はおろか、0と10の判別すら難しくなってしまいます。するとユーザは「オレはなんて性能の低いディスプレイを今まで使っていたんだ!?」もしくは「ナナオのモニタはなんて高性能なんだ!!」という錯覚に陥ります。
ほんのり詐欺の香りがするテストですが、これは詐欺でも騙しでもありません。なぜならこの評価用画像は改ざんされていないからです。AdobeRGB 画像をなぜ sRGBで表示した?と咎めても「いやあICCプロファイルを読めないアプリケーションで表示したからっす。」と言われれば返す言葉がありません。(とはいえ、筆者は Windows Vista と Photoshop を使って検証を行っているため、かなり苦しい言い訳ですが・・・。)
それにしても、sRGBとAdobeRGBで、なんでガンマカーブが異なるんでしょう・・・。詳しい方、ぜひ教えてください。
上記のような "事故 "を防ぎ、フェアな検証を行うためにはどうすれば良いのでしょうか。相対的データではダメなら、そう、絶対的データ:Labカラースペース を利用すればよいのです。
▲ Labカラースペースの検証画像(48bit TIFF ZIP)
※ Windowsユーザの方は表示出来ていないと思いますが、エラー・トラブルではなく仕様です。
正確な色が記録できる Labカラースペース画像ですが運用面で問題があります。Macではウェブブラウザを含むほとんどのソフトで表示・編集できるのですが、Windowsではほとんどのアプリケーションが対応していません。Photoshop を持っている人なら全く問題ないのですが、マイクロソフトにはもう少し真面目に取り組んで欲しいものです。
色管理に秀でた Mac では 10年前からウェブのカラーマネージメントが実現されていました。しかし、Windows では一切カラーマネージメントが導入されず、それは最新の Windows Vista でも変わることはありませんでした。
しかし Mozilla Firefox 3 の登場で状況が大きく変わろうとしています。なんと Firefox 3 は独自のカラーマネージメントシステムを搭載しているのです。それでは、Firefox 3 の色管理について、Firefox 3 アルファ版:Gran Paradiso を用いて検証・解説していきます。
まず、mozilla.org から Gran Pradiso をダウンロードします。(執筆時点の最新バージョンは Gran Paradiso Alpha 7 です。)Alfa 7 以上のバージョンでないとCMSが実装されていないので注意してください。また、このアプリケーションは開発者向けのアルファ版であるため、リスクを十分考え、自己責任で使用してください。
Gran Paradiso は名前こそ違いますが、紛れもなく Firefox ですので、Firefox を起動している場合は必ず終了してから Gran Paradiso を立ち上げてください。起動・動作が遅いですが、これは最適化が十分行われていないためです。
開発者のコメントによると、カラーマネージメントの設定が正しく行われていない Windows 環境(=ほぼ全てのウィンドウズユーザ)でトラブルが起こるため、デフォルト状態ではカラーマネージメントが無効になっています。CMSを有効にするには以下の作業が必要です。
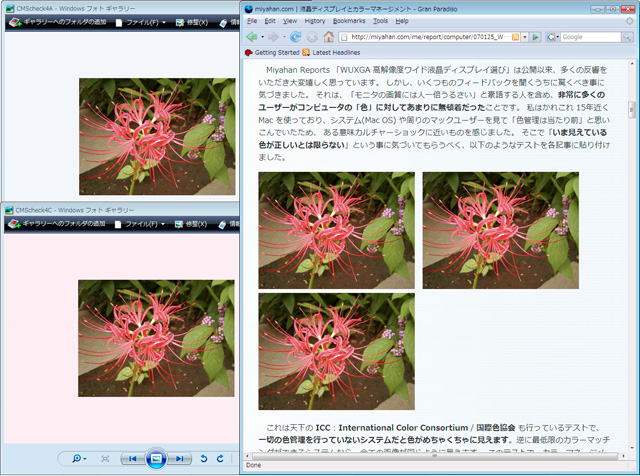
早速、この記事にあるCMS動作確認画像を表示させてみました。結果は見て分かるとおりパーフェクトです!! Firefox 3 は画像に埋め込まれた ICCプロファイルを解釈し、さらにディスプレイのカラースペースへ変換を行っています。 ( Safari for Windows beta では sRGBカラースペースへの変換のみ行う。)これは Windows 向けウェブブラウザで初の完全なカラーマネージメントです。

▲ Windows Vista において画像ビューア(左)と Firefox 3(右)で 画像を表示した場合
Windows Vista で Firefox 3 を利用すれば、ウェブブラウザ、画像ビューア、Adobe Photoshop などの各アプリケーションで全く同じ色を再現することが可能になりました! ついにウィンドウズは、Firefox のおかげで マックに空けられた10年分の遅れを縮めることができました。(マイクロソフトは依然役立たずですが・・・。)
Firefox 3 の CMSは、ColorSync に管理された Safari と違ったポリシーを持っています。Safari は ICCプロファイルが埋め込まれた画像のみカラースペース変換を行うのに対し、Firefox 3 はカラースペースが指定されていない場合 sRGBと見なして色変換を行います。

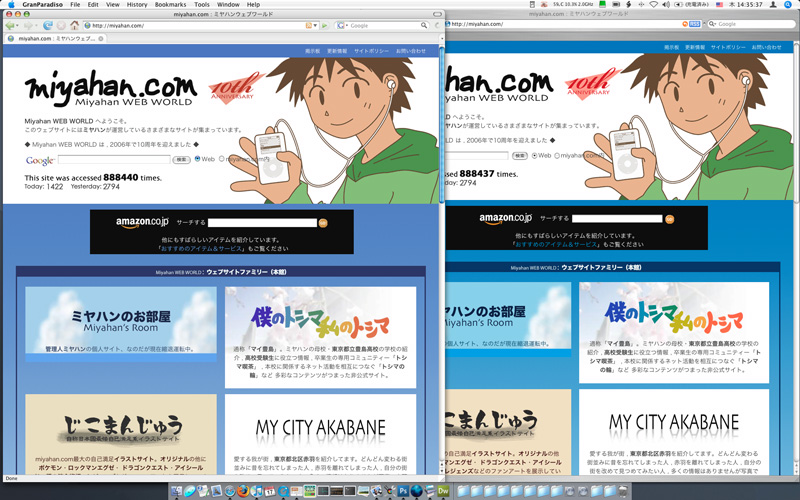
▲ 左:Firefox 3 、右:Safari for Mac
Miyahan WEB WORLD トップページは右上のイラストだけ色空間を指定しています。AdobeRGB に近いガマットを持つ NEC LCD2690WUXi でこのページを見ると、Safari ではイラストだけ色変換が行われています。一方、Firefox は画面全体が sRGB色空間にアサインされ彩度が低くなっています。

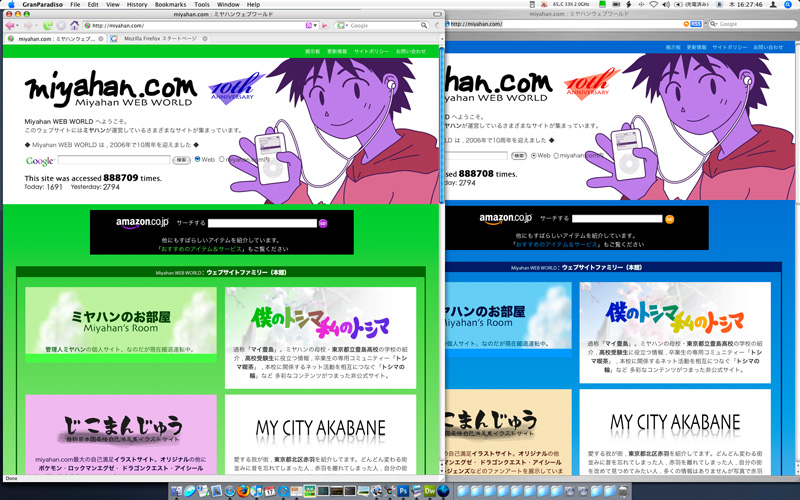
▲ ディスプレイプロファイルに不正なプロファイルを割り当てたときの表示結果
これらの違いを分かりやすくル為に、OSの設定でディスプレイに割り当てるICCプロファイルを RGBの順番がめちゃくちゃな不正プロファイルに変更しました。このとき、CMSが真面目に処理した色だけおかしくなります。Safari では右上のイラストだけ CMSが働いているのが分かります。一方、Firefox 3 は画面全体にCMSが関与していることが分かります。
実はこのような sRGB制限機能は Windows Vista にも搭載されています。これは、sRGB前提で制作されたコンテンツを、近年登場した広色域ディスプレイで見たときに、色化けしないように配慮した機能です。Windows Vista + Internet Explorer 7 ではメタデータに関係なく、すべての色をsRGBに強制アサインしています。しかし、Firefox は AdobeRGB で記録された画像であれば、きちんと AdobeRGB で表示することが出来ます。

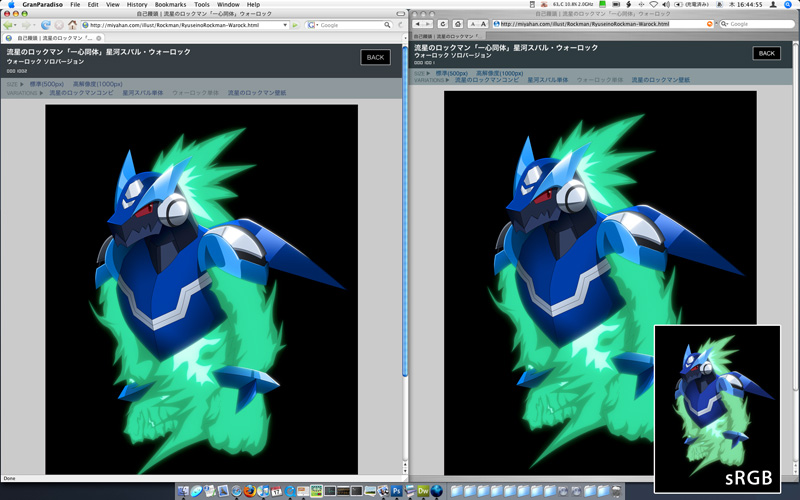
▲ 2つのブラウザで AdobeRGB画像を表示した場合(クリックするとsRGB版)
Firefox 3 は sRGB と AdobeRGB が混在した環境でも常に正しい色を再現することが可能です。正確なHTML・CSSレンダリング、正確な色表現、多くの機能、高い安全性 を備えた Firefox 3 が、Windows ユーザに広く使われていくことを強く願います。
Eye-One シリーズを開発・製造・販売している x-rite から「Color Management Extension for Firefox」というカラーマネージメント用エクステンションが配布されています。まだベータ版のようで、色変換が行われる範囲が限定されていたり、変換精度が悪いです。個人的には、Firefox 3.0 が備えるカラーマネージメント機能の方が高性能だと思います。
 カラーマネジメント講座 第1回〜第6回 / ニコニコ動画
カラーマネジメント講座 第1回〜第6回 / ニコニコ動画
秋空広樹— 氏がYahooブログで公開しているカラーマネジメント講座を映像と音声でわかりやすく紹介した動画版です。Adobe Photoshop の具体的な操作と共に、カラーマネージメントのための基本的な知識・概念について解説しています。色はフォトショップでしか扱わない!という人であれば十分な内容になっています。
null